当サイトの山行記録でも使用しているGPSトラック(軌跡ログ)のマップ表示。Wordpressのプラグインを使用していますが、公式/非公式問わず実現してくれるプラグインの種類は多くありません(地図上にマーカーのみを表示するものは多い印象ですが)。
私自身、使えそうな(さらには見栄えの良い)プラグインを探すのに結構苦労したので、ここでまとめて紹介したいと思います。
ちなみに当サイトのWordpressはOSのインストールから構築しています。こちらも手順は確立していますが、もはやこのサイトに載せるレベルではないのでリンクだけ貼っておきます。ご参考までに。
目次
最低条件から探し出したプラグイン3選
探していく中で、プラグインとして以下3点を最低限の条件としました。
プラグインとしての最低条件
- GPSトラック(軌跡ログ)を表示できること
- .gpxファイルに対応していること
- 公式プラグインであり、現時点でも開発が続けられていると思われるもの
- トラックと連動して標高/距離グラフを表示できること
①は言うまでもありません。
②は汎用性を考えるとやはり.gpxファイルに対応していないと正直厳しいです。kmlへの変換とかちょっとカンベン。
③は何だかんだ言って更新やメンテナンスを考えると公式プラグインであるに越したことはありません。またWordpress自体もv5.xがリリースされたことですし、現時点でも開発(アップデート)が続けられていると思われるもののほうが安心です。
④はやはりPHPを使ったサイトならではの醍醐味。これが不要なのであればプラグインは使わずカシミールなどのツールでトラックを赤線表示させ、キャプチャしていち画像として貼り付けるだけで十分です。
結果、使えそうなのは以下の3プラグインでした。
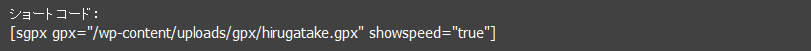
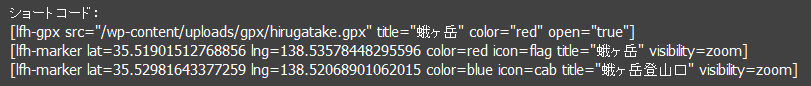
いずれもLeafletというPHPの地図表示ライブラリがベースになっています。それぞれのプラグインの機能・特徴をまずは概要レベルで見ていきます。ショートコードも記載しておきますので実装する際の参考にしてください。
※<pre>タグ使ってもショートコードそのまま書くとプラグインとして解釈されてしまうので、キャプチャにて貼付します。
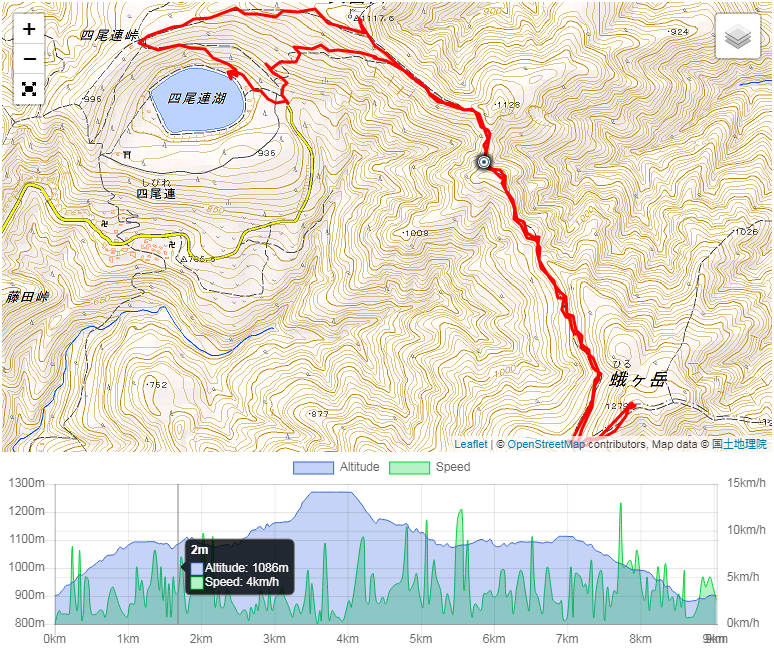
WP-GPX-Maps
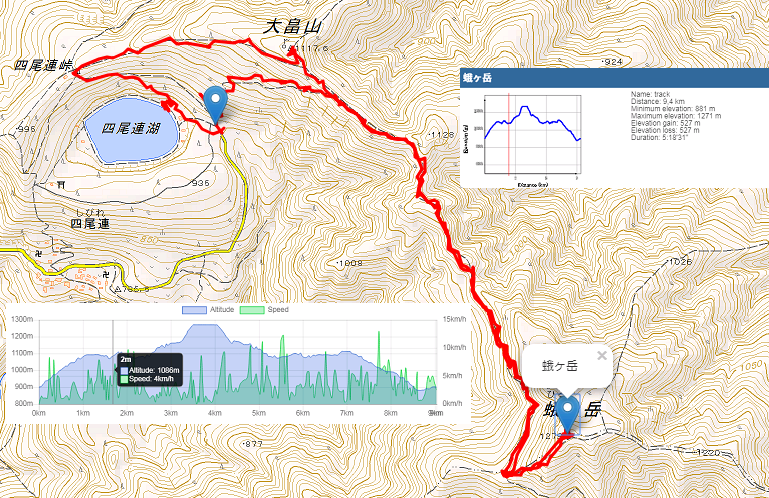
一番最初に見つけたプラグインです。なんと言ってもグラフが綺麗、これに尽きます。これに関しては標高以外の情報(距離・心拍数)を載せることでより顕著にわかると思います。
GARMINなどのデバイスでのGPSトラック取得を主眼にしているようで、心拍数にも対応しています。速度も表示できることから本来はロードバイク向けに開発されたものではないかと思われますが、登山でも十分使えます。
また、GPXファイルの専用管理画面が用意されているため、アップロード可能メディアのMIMEタイプなど気にする必要が無いのも◎です。
デフォルトでは国土地理院のタイルが使えませんが、これに関しては条件付きの解決策(※後述)があります。
※2020/7/7 追記
2020年6月末にリリースされた v1.7.0.1 では、標準機能として国土地理院地図が選択可能になしました。
しかしながら、当方の環境ではプラグイン有効化後にメディアライブラリが表示できなくなるという不具合が発生(後述のv1.7.0.2で解消されました)したため、直前のバージョン(v1.7.0.0)に戻しました。
その後プラグインの修正や更新が行われていないため、何かしら他のプラグインが競合することで発生する不具合だと思われます。
v1.7.0.1のインストールを予定されている方は事前のバックアップを取得するなど、更新は万全を期した上で実施してください。
※2020/8/3 追記
2020年7月末にリリースされたv1.7.0.2では、上記のバグが解消されました。


- 標高/距離グラフがとにかくクール
- グラフに表示できる情報が多く透過表示で綺麗
- GPXファイル管理画面が用意されている
- 国土地理院のタイルがデフォルトで使える(←2020/8/3 追記)
- マーカー表示ができない
- 他のプラグインと同時に使用できない
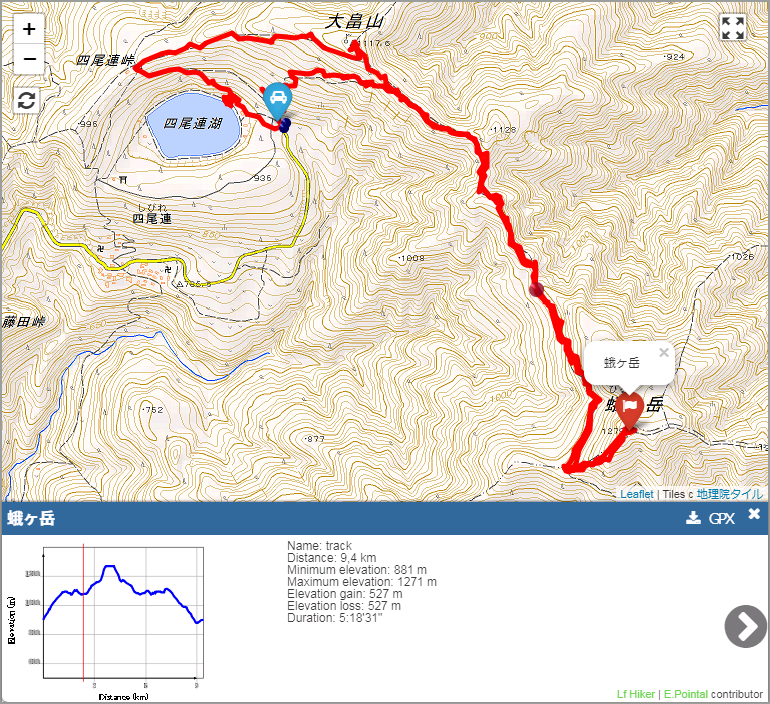
LF Hiker
マーカーが表示できるということで、登山口や山頂などポイントになる箇所を示すことができたのはとてもよかったのですが、グラフのダサさが致命的でした。また、マーカー用の説明文字が「見出し3」として扱われてしまうため、記事先頭に表示する目次にて、表示段落を「見出し2まで」にする必要があったのもちょっとした残念項目。さらにマーカー位置は緯度経度の情報を指定する必要があり、この情報をいちいち取得するのがとても手間です。後述のLeaflet Mapプラグインのヘルパー機能を使うと多少運用がマシになります。
また、GPSトラックデータをメディアとしてアップロードする必要がありますが、最近のWordpressはデフォルトで.gpxファイルのアップロードができないため、アップロードを許可するファイルのMIMEタイプ制限を緩めるプラグインなどが別途必要になってしまいます。
デフォルトでは国土地理院のタイルが使えませんが、こちらも条件付きの解決策(※後述)があります。


- マーカー表示が可能
- 標高グラフがダサすぎる
- マーカーが「見出し3」扱いされる
- GPSトラックデータをメディアとしてアップロードする必要がある
Leaflet Map
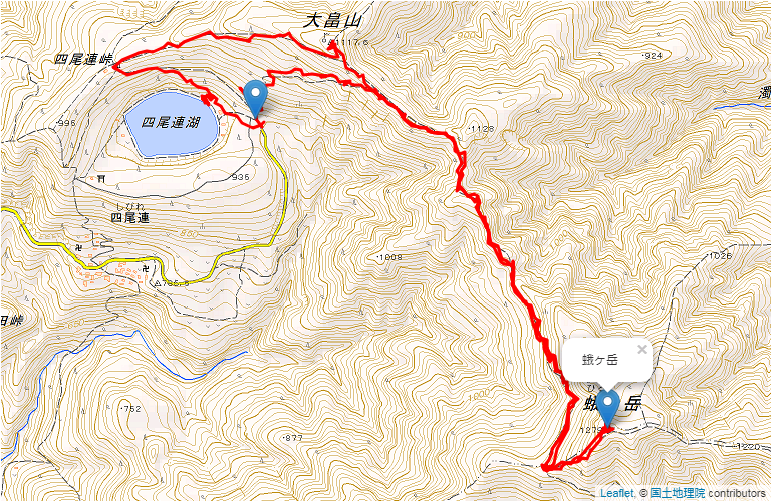
このプラグインは標高/距離グラフは表示できないので最低条件④をクリアしていません。ただしWordpressの設定画面から容易に地理院タイルを指定することができるため、当初山行ルート紹介用に補助的に使用していました。
残念なのが初期表示位置や初期ズーム値を個別に(ショートコード内に)指定しなければならないところ。ヘルパーツールを使って緯度と経度の情報は簡単に出せるものの、最終的には何度か微調整が必要で、この作業がかなりストレスになります。


- 簡単に国土地理院タイルが使える
- 初期表示位置(緯度と経度)や初期ズーム値を指定する必要がある
- GPSトラックデータをメディアとしてアップロードする必要がある
各プラグインの比較と混在時の注意
どのプラグインも良し悪しがあり、どれが一番というものはありません。以下に各プラグインの機能を確認できた範囲で記しておきます。自サイトに一番合ったプラグインを選択されるのが良いと思います。
個人的には各表の〇印がそれぞれのプラグインの一番のウリではないかと思っています。
また、これらのプラグインはそれぞれ相性があり、残念ながらすべて混在させる(同時に有効にする)ことができませんので、そちらもご参考までに。
比較1:機能面
| プラグイン | トラック 表示 |
グラフ 表示 |
統計情報 表示 |
表示位置 自動調整 |
ズーム 自動調整 |
マーカー 表示 |
地理院 タイル |
|---|---|---|---|---|---|---|---|
| (1) WP-GPX-Maps | 〇 | 〇 | 〇 | 〇 | 〇 | × | 〇 |
| (2) LF Hiker | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | △(※1) |
| (3) Leaflet Map | 〇 | × | × | × | × | 〇 | 〇 |
※1:PHPソース修正で利用可
比較2:デザイン・運用管理面
| プラグイン | グラフ美麗度 | GPXファイル 管理UI |
混在 | ||
|---|---|---|---|---|---|
| (1) | (2) | (3) | |||
| (1) WP-GPX-Maps | 〇 | 〇 | ― | × | × |
| (2) LF Hiker | × | × | × | ― | △ |
| (3) Leaflet Map | ― | × | × | △ | ― |
※2:LF HikerとLeaflet Mapdeで同時にマップを表示する場合、gpxファイル同時に2プラグインのソースとして指定することができません。
各プラグインで国土地理院タイル(地図データ)を使う方法
プラグイン探しの上で国土地理院タイル(地図データ)を使えるかどうかというのは結構大きな要素でした。やはり山ヤはみんな最終的には国土地理院の地図を見ることが一番安心するのです。しかしながらプラグインは海外のプロジェクトで開発されたものばかりなので、IT後進国(断言します)の日本の地図タイルなんぞ見向きもされないわけです。
ところがこれらのプラグインで最もよく使用されているOpenStreetMap(OSM)は日本語情報も少なく、また登山に特化したものではないので標高も見にくく登山系ブログで使用すると少々見た目がチープになりがちです。そこで、ここでは各プラグインで国土地理院のタイルを使う方法を残しておきます。
WP-GPX-Maps
v1.7.0.2以降では、デフォルトで国土地理院のタイルが使えるようになりましたので、下記はv1.7.0.0以前のバージョンの場合の手順となります。ただし、v1.7.0.2以降でも、表示されるメニュー名は「GSI Map (Japan)」といった表記になりますので、その表示名を日本語に変更したい場合は下記も参考にしてください。
WP-GPX-Mapsで地理院タイルを使うには直接PHPソースを修正する必要があります。なので利用しているWordpress環境で直接的ないし間接的にPHPファイルを編集できない場合は、この方法は実施できません。
編集ファイルは2つで、管理画面向けファイルと実際のマップ表示用ファイルです。
まずは一つ目。管理画面向けPHPファイルです。ドキュメントルート配下、/wp-content/plugins/wp-gpx-maps/wp-gpx-maps_admin_settings.phpの230行目あたり。この修正で、管理画面における地図タイル選択メニュー内容が地理院向けのものになります。
[変更前]
baseMaps["Hike & Bike"] = L.tileLayer('http://toolserver.org/tiles/hikebike/{z}/{x}/{y}.png', {
baseMaps["Open Sea Map"] = L.tileLayer('http://tiles.openseamap.org/seamark/{z}/{x}/{y}.png', {
[変更後]
baseMaps["地理院タイル - 標準"] = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
baseMaps["地理院タイル - 航空写真"] = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg', {
続いて二つ目。マップ表示用のPHPファイルです。ドキュメントルート配下、/wp-content/plugins/wp-gpx-maps/js/WP-GPX-Maps.jsの430行目以降。この修正により、「Hike & Bike」は「地理院タイル(標準)」に、「Open Sea Map」は「地理院タイル(航空写真)」に変わります。Hike & BikeやOpen Sea Mapも使用したいという人は他のマップを地理院タイルに差し換えてください。
[変更前]
baseMaps["Hike & Bike"] = L.tileLayer('http://toolserver.org/tiles/hikebike/{z}/{x}/{y}.png', {
baseMaps["Open Sea Map"] = L.tileLayer('http://tiles.openseamap.org/seamark/{z}/{x}/{y}.png', {
baseMaps["Hike & Bike"].addTo(this.map);
baseMaps["Open Sea Map"].addTo(this.map);
[変更後]
baseMaps["地理院タイル - 標準"] = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
baseMaps["地理院タイル - 航空写真"] = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg', {
baseMaps["地理院タイル - 標準"].addTo(this.map);
baseMaps["地理院タイル - 航空写真"].addTo(this.map);
LF Hiker
LF HikerもWP-GPX-Mapsと同じく直接PHPソースを修正する必要があります。なので直接的ないし間接的にPHPファイルを編集できない場合は、この方法は実施不可です。
編集ファイルはドキュメントルート配下、/wp-content/plugins/lf-hiker/Model/Map.phpの45~46行目あたりになります。
タイルの指定変更と、コピーライト表示の変更です。
[変更前]
'url' => '//server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{z}/{y}/{x}',
'attribution' => 'Tiles c <a href="https://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer">ArcGIS</a>',
[変更後]
'url' => '//cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
'attribution' => 'Tiles c <a href="https://maps.gsi.go.jp/development/ichiran.html">地理院タイル</a>',
Leaflet Map
Leaflet MapはWordpressの管理画面から指定が可能なので最も簡単で、直接PHPファイルを編集できない環境にある人にとっては唯一プラグインで地理院タイルを使える方法となります。
管理画面のメニューから「Leaflet Map」をクリックし、右側ペインに表示される設定項目内の「Map Tile URL」に以下のURLを指定します。
https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png
これだけでOKです。また、ショートコードでもtileurlプロパティを指定して、表示する地図ごとにタイルを指定することも可能です。
最終的に採用となったWP-GPX-Maps
WP-GPX-MapsやLF Hikerは当初、地理院地図のタイル指定方法がわからなかったためLeaflet Mapを使用していました。ですがやはり標高グラフ等は表示したかったので、タイルはOpenStreetMapに甘んじてLF Hikerを同時に使いました(WP-GPX-Mapsは混在がNGだったので)。
ところがLF Hikerに続きWP-GPX-Mapsで地理院タイルを使えることが判明してからはWP-GPX-Mapsのみになりました。グラフが綺麗であることに加え、GPXファイルの管理のしやすさや、ショートコードのシンプルさなど、やはり運用上とても使いやすかったことが大きな要因です。
WP-GPX-Mapsはマーカーを使えません。それほど大きな問題ではないのですが、やはりルート上のポイントはプロットしたいと思っていました。ルート紹介はNHKのTV番組『日本百名山』の冒頭で流れる3D映像でのルート紹介みたいなのができればカッコいいなぁと思っていましたが、さすがに3Dとなるとプラグインでは限界があるので、カシミール3Dのカシバード機能を使い、それをキャプチャするだけで十分かな、となって現状の運用体制となりました。
なかなかニッチなニーズなのかプラグインの数は決して多くはありませんが、ご参考になれば幸いです。











最近のコメント