WP-GPX-Mapsプラグインを一部改造して、ルート軌跡マップの地理院地図タイルに同じく地理院発行の陰影起伏図もオーバーレイ表示(重ね表示)させる方法を調査、まとめてみました。
これで完璧!と思っていたのだけれど・・・
以前紹介したWordpress用GPSトラック(軌跡ログ)表示プラグイン「WP GPX Maps」。GPXログから地図上に軌跡を描き、美麗な標高やグラフも表示できるということもあってとても重宝しています。
上の記事でも紹介していますが、プラグインを一部修正することで国土地理院の地図タイルも利用可能で、ブログ開設当初は「これで十分!」と思っていたのですが、色々な軌跡を表示していく内に、
「地図を立体的に見せるために陰影起伏図も重ねて表示したい!」
と思うようになりました。
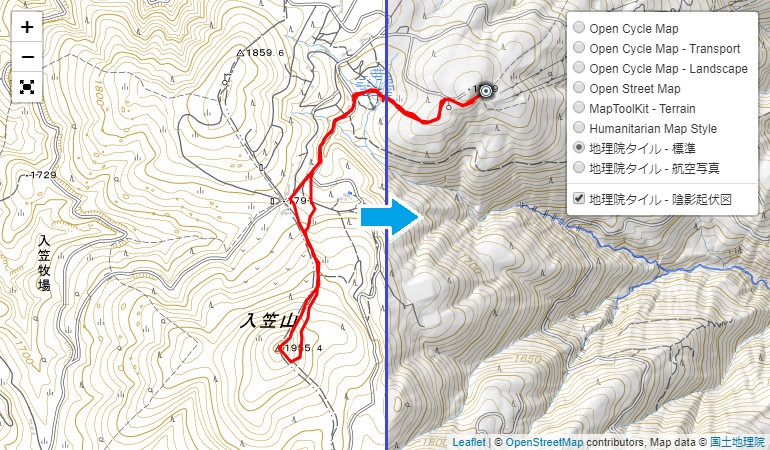
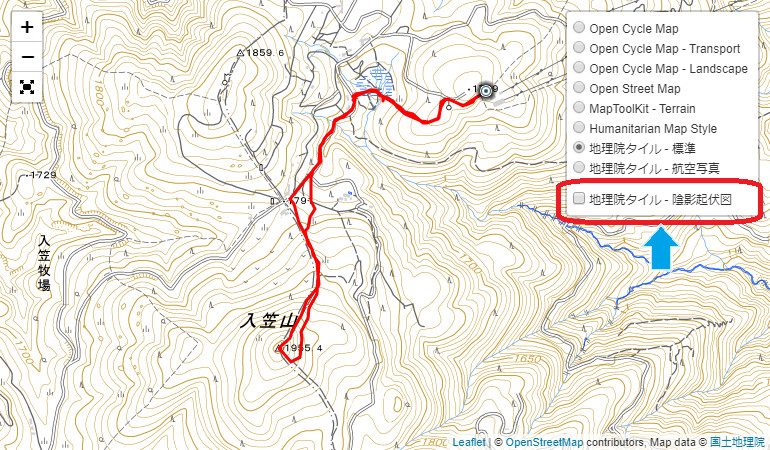
いままではこのように表示していました。きちんと地図を読める人は等高線から山容全体の起伏がイメージができるとは言っても傍目のベタっとしたイメージは拭えません。
ヤマレコやYAMAPなどでは標準地図に加えて陰影起伏図も重ねて表示されていました。そんな大規模サイトに追いつけ追い越せをするつもりはありませんでしたが、ヤマレコでも地図の表示にはPHPのLeafletライブラリを使っているとの情報を知ったので、であれば同じくLeafletを使っているWP-GPX-Mapsプラグインでもできるでしょう、と。
で、ソースを見てみたのですが意外とシンプルで、どうもこのプラグインの作者は元からオーバーレイを意識したコーディングをしているようでした。
ソース修正箇所
結論からすると、以下のようなソースの追加で簡単に実現可能でした。ドキュメントルート配下、/wp-content/plugins/wp-gpx-maps/js/WP-GPX-Maps.jsの337行辺りです。
var overlayMaps = { };
//---ここから追記---
overlayMaps['地理院タイル - 陰影起伏図'] = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/hillshademap/{z}/{x}/{y}.png', {
opacity: 0.3,
});
overlayMaps['地理院タイル - 陰影起伏図'].addTo( this.map );
//---ここまで追記---
var defaultMpaLayer = null;
以下、各行の説明です。
まず、overlay=[‘地理院タイル – 陰影起伏図’] を記述することで、上の画像のように地図タイルの選択リストにオーバーレイ用のタイルがリストに追加されます。オーバーレイでオプション扱いなので、ラジオボタンではなくチェックボックスになることに注目です。
次にL.tileLayer関数を使って、このリストが選択されたときに読み込む地図タイルのURLを指定します。ここでは地理院の陰影起伏図のタイルURLを指定します。
次にオプションとして指定するopacityですが、これは透過度になります。パーセンテージで指定します。0.3だと30%という意味になります。50%だと陰影が濃すぎる感じがしたので、試行錯誤の結果30%としました。
最後に「overlayMaps[‘地理院タイル – 陰影起伏図’].addTo( this.map );」ですが、オーバーレイはあくまでオプション扱いなので、デフォルト(最初にページが表示された段階)では選択されていないことになりますので、addToとすることでこのオーバーレイが初めから選択されている状態にします。
その結果・・・
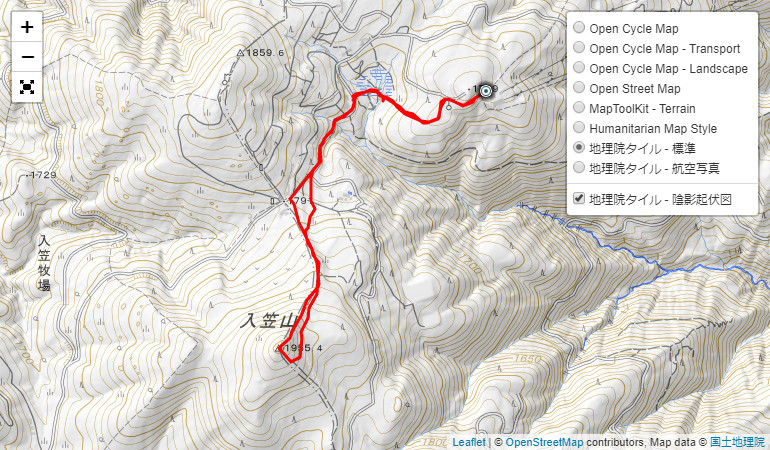
はい!この通り標準地図にうっすらと(透過度30%の)起伏図が重なり、地図が立体的になりました。
縮尺が大きいほど高効果
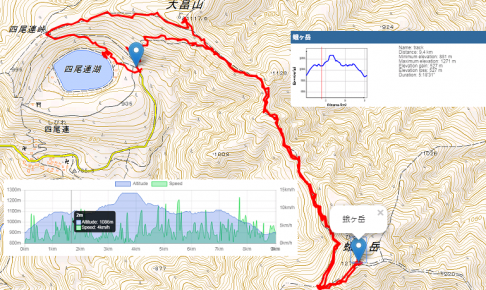
特に大幅に改善されたのが、大縮尺時の表示でした。
WP-GPX-MapsプラグインはGPSログの距離(地図上での専有面積)に合わせて自動的に縮尺を調整しますが、ソロでロング山行などになるとかなり大きな縮尺となります。
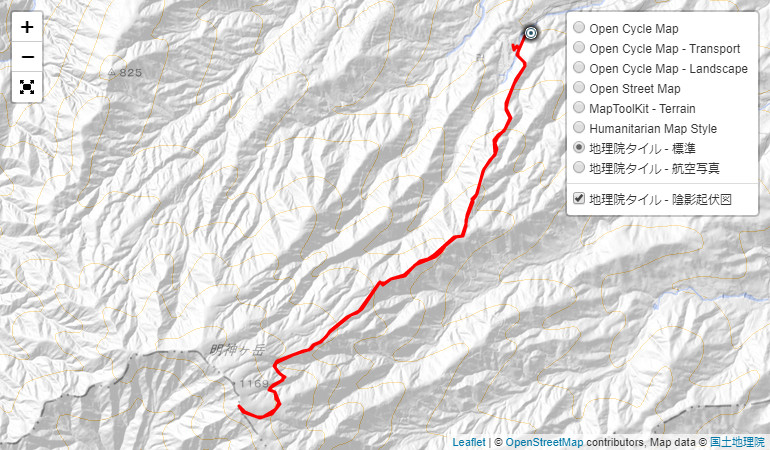
上の画像は明神ヶ岳をソロで山行した際のログですが、大きな縮尺になると、等高線の間隔が荒くなり、より一層ベッタリとした印象になってしまいます。
これに陰影のレイヤーを加えると・・・
かなり印象が変わりますね。
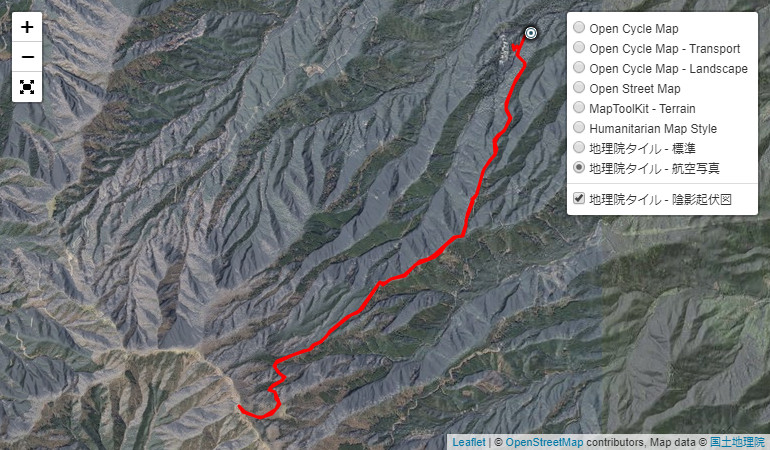
場所にもよりますが、タイルを航空写真に切り替えるとこのような見え方もして面白いですね。
まとめ
WP-GPX-Mapsはかなり優れたプラグインだと思いますが、Leafletがベースとなっているのでさらに柔軟なカスタマイズが可能なので、使っていてとても楽しいですね。


















最近のコメント